To create a new React application, enter the following command:
npx create-react-app react-app --template typescriptA minimal react application contains an index.html page with an element marked with id=”root” and an index.tsx (TypeScript with jsx included) with the following content:
// Importing ReactDOM. Needed to render the page.
import ReactDOM from "react-dom";
// Build a minimal React-Function Component as a Function
// that returns some Content
const App = () => {
return <div>
<h1>Hello React</h1>
</div>
}
// Use imported ReactDOM to render a Component at the
// Element marked wiht id="root"
// The Component to render is referred to via it's name
// as <App />
ReactDOM.render(
<App />
, document.querySelector("#root")
);
This Application does not use any TypeScript at all. To add a little TypeScript support, it is possible to make the App-FunctionComponent of type React.FC (shortcut for React.FunctionComponent).
...
// Import React from "react"
import React from "react";
/**
* Make the App of type React.FC. This will give your IDE the
* access to auto completion functionality.
* @constructor
*/
const App:React.FC<any> = () => {
...
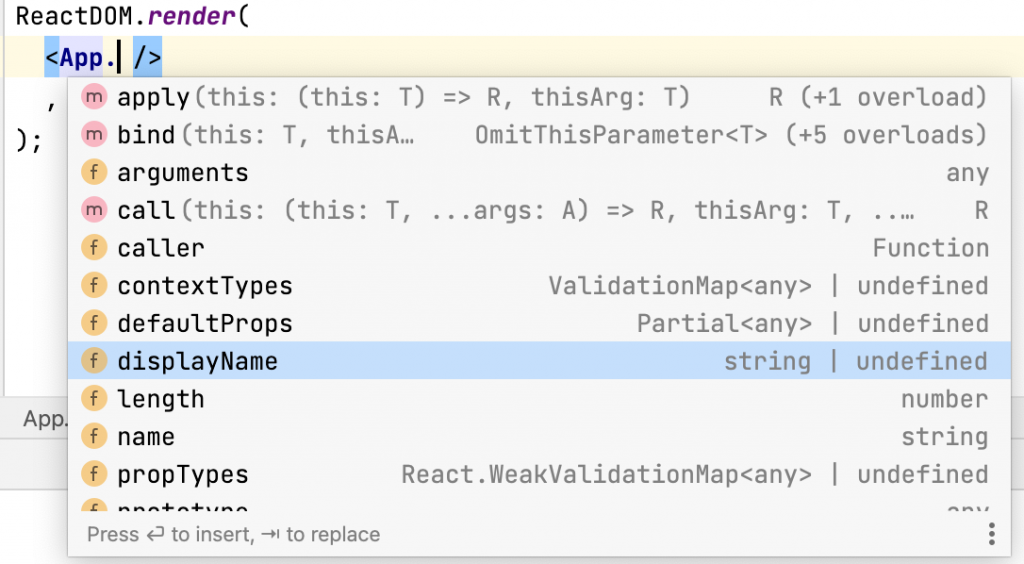
With this little add-on, your IDE can now give you correct auto-completion. For example, WebStorm can now present the “display-name” property when typing “App.” and pressing control-space.

Let’s Talk About Your Project
Just send me a message!